We absolutely love sharing blog posts that prove to you that you can easily work with code without really knowing how to work with code! Today, we’re going to show you, step-by-step, how you can embed an Instagram post directly into your blog. And because Instagram has given us a way to do this so easily, with just a few steps you’ll showcasing your IG content in a snap!

Why you should take advantage of sharing IG content on your blog
You’re probably wondering why an option like this would be beneficial to your audience. So, let’s talk about that. More than likely, your followers have more than one social media account. They’re probably also more active on one or two accounts than they are on the others. Sharing content between your social media accounts helps your followers to see what you’re sharing, no matter which platform they favor. This does several things…
- it strengthens your brand awareness and puts your content in front of the people who are important to you
- it pushes your content and your audience around different social media platforms and then back to your website (where you ultimately want them to be)
- it strengthens your audience’s awareness of your products/services
- you’re building authority with your readers
- you’re creating content that can be shared on various platforms
Instagram is very #hashtag heavy – USE IT to your benefit when sharing content. Also, take advantage of listing your blog post’s URL in the profile section of your IG page, pushing even more viewers to your website.
How to Embed Posts
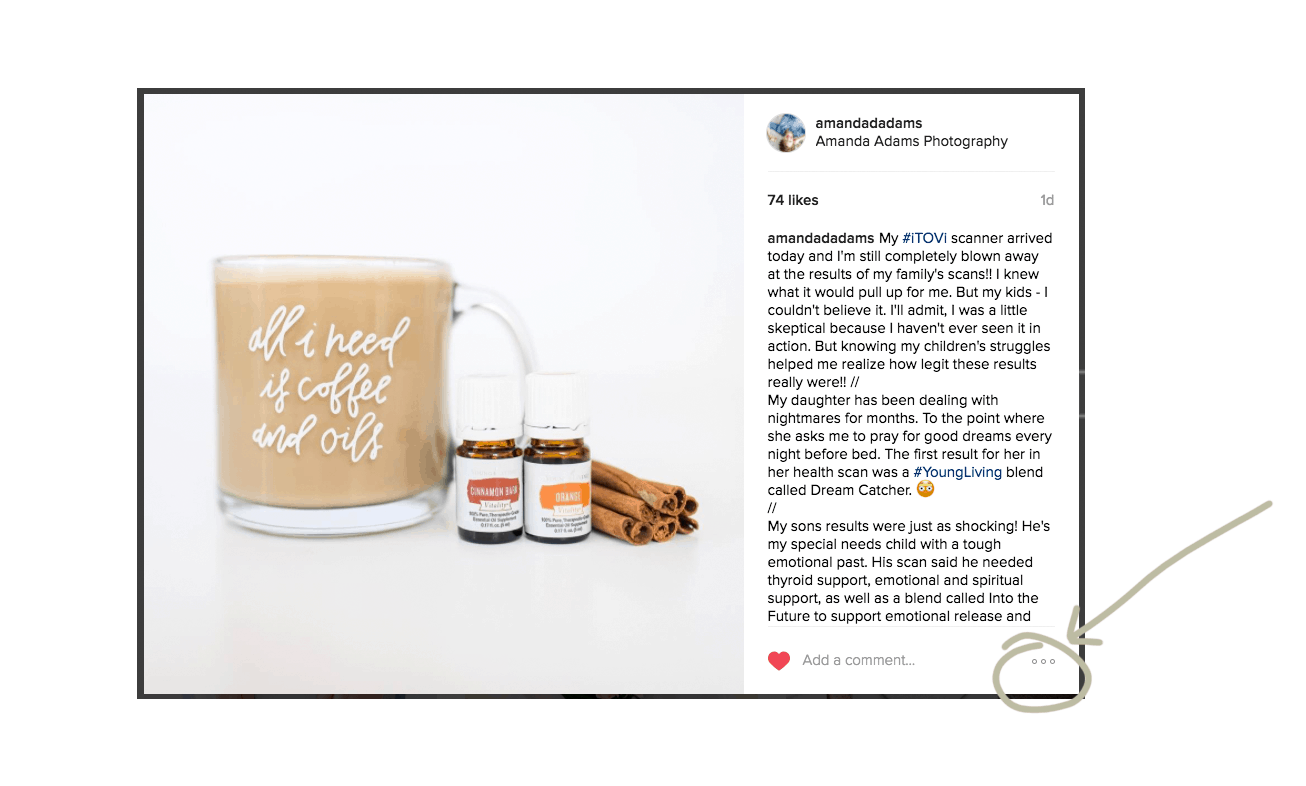
The first thing you need to do is visit the URL of the Instagram image or video you’d like to share. (Do NOT log in your account. For some reason, logging in to your account will give you an incorrect HTML embed code.) Locate the small . . . icon on the bottom right of an Instagram post. This will pull up your sharing options box.
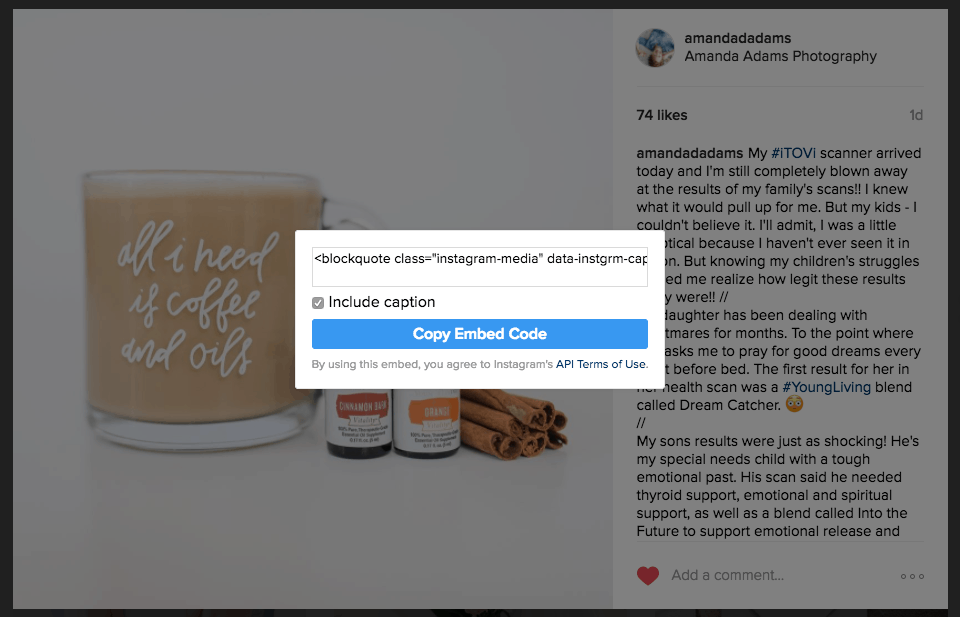
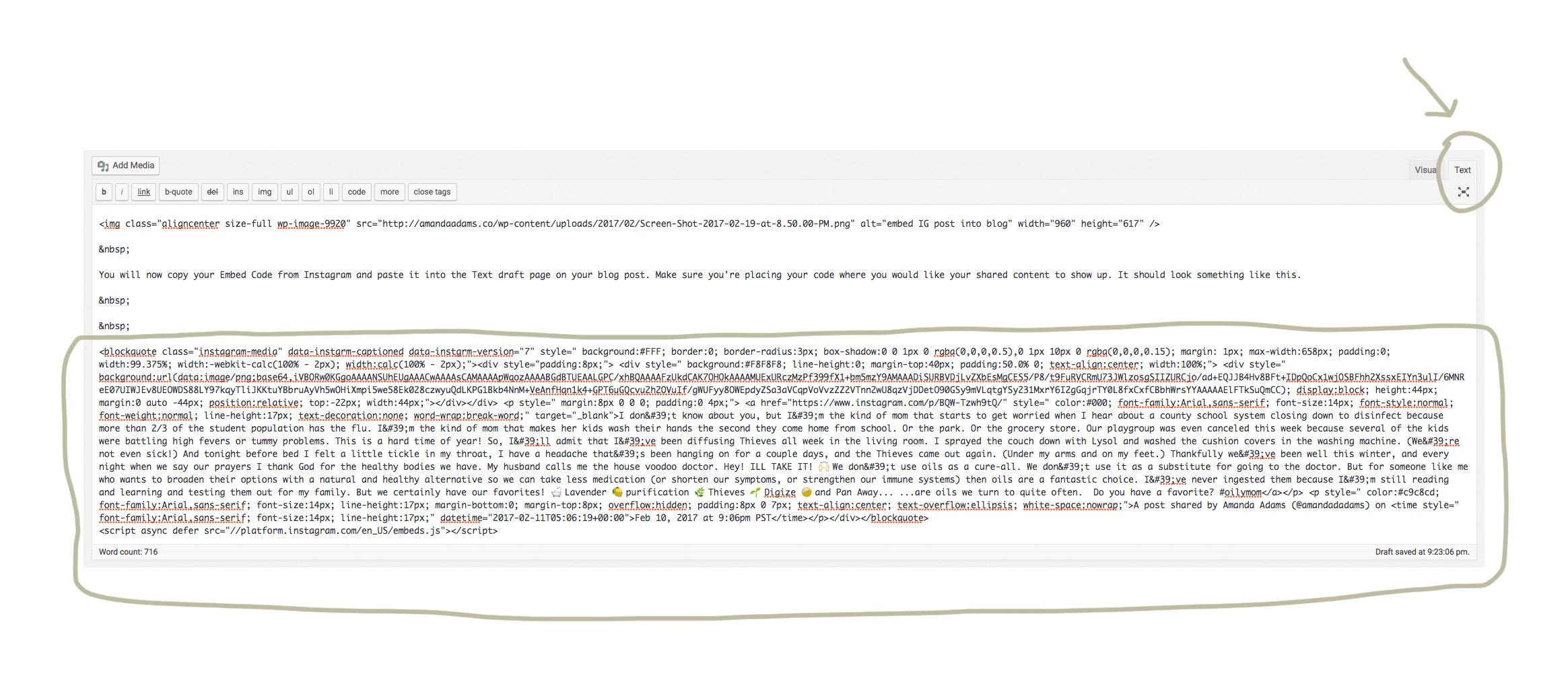
 Click on EMBED. This will then pull up the string of code you’ll need to put into your blog posts for sharing. Keep this window open and go back to your WordPress draft page. Locate and click on the Text tab in the top right corner of your page. Doing this flips your visual content over to the HTML version of your blog post.
Click on EMBED. This will then pull up the string of code you’ll need to put into your blog posts for sharing. Keep this window open and go back to your WordPress draft page. Locate and click on the Text tab in the top right corner of your page. Doing this flips your visual content over to the HTML version of your blog post.

You will now copy your Embed Code from Instagram and paste it into the Text draft page on your blog post. Make sure you’re placing your code where you would like your shared content to show up. It should look something like this. Now you’re ready to save your changes and publish your post.

Voila! You did it!
INSIDER TIP: The post that you’re embedding from Instagram has to come from an account that is public. If the original Instagram account is set to private, you will not be able to embed that post.



